OVERVIEW
Project
Udacity offers online vocational degrees and courses for professionals.
Assist the UX team and product manager in making wireframes and designs for user testing.
Role
I worked alone with the product owner and UX director to create new page designs by testing with users and making improvements.
July 2021
Timeline
3 months
Target Demographic
User wants to keep learning to gain more knowledge.
Research
When comparing competitors, I researched the advantages and disadvantages of each and conducted a thorough examination of how many steps a user needs to take to reach the checkout.
CBT Nuggets: Pros: diverse course selections, in-depth videos, instructors explain things well
Cons: website navigation, new content only available upon request
Coursera: Pros: partnered with educational institutes, certificates upon completion, large selection of courses
Cons: degrees cost money, prerequisites required
Coursera: Pros: course completion certificate, path development, offline & mobile downloads
Cons: progress up-date lags through courses, role assignments, lengthy videos
From here, I presented these findings to the Creative Director to see which direction we should take in revamping the Udacity experience.
Users' current challenge is finding new programs
Home page carousel: User lands on homepage and sees the carousel towards the middle of the page, can click in the schools and different programs.
Full product catalog: User lands on homepage and through top navigation finds the the full product catalog.
Navigation menu: User lands on homepage, click on programs and find from the list a program.
wiresframes desktop v1
From the previous section, I delved into the process of redesigning the current user experience to enhance user comprehension of the filter and search functionalities on the product catalog page.
wireframes desktop & mobile v2
After discussing the results with leaders, we chose which versions to test to keep our studies simple.
Tabs at the top depending what the user wanted to see i.e. all, nanodegrees, courses, free courses
Search bar
Filters across
Microinteraction card tile will switch from front to back to save room on the page
user testing Udacity vs competitors (Coursera)
User testing compared Udacity and Coursera websites to identify differences for potential site improvements. Coursera had easy navigation, unlike Udacity.
Summary:
Participants were equally as confident in finding a class on Coursera compared to Udacity
When looking for classes on the Coursera platform, there were two distinct behaviors: use of the search bar and selecting a category before browsing
When looking for classes on the Udacity platform, there were two distinct behaviors: use of the search bar and browsing
There is an opportunity to increase visibility to the category search to assist users when they are browsing topics
There is an opportunity to expand the Udacity course catalogue and include more beginner and industry specific classes
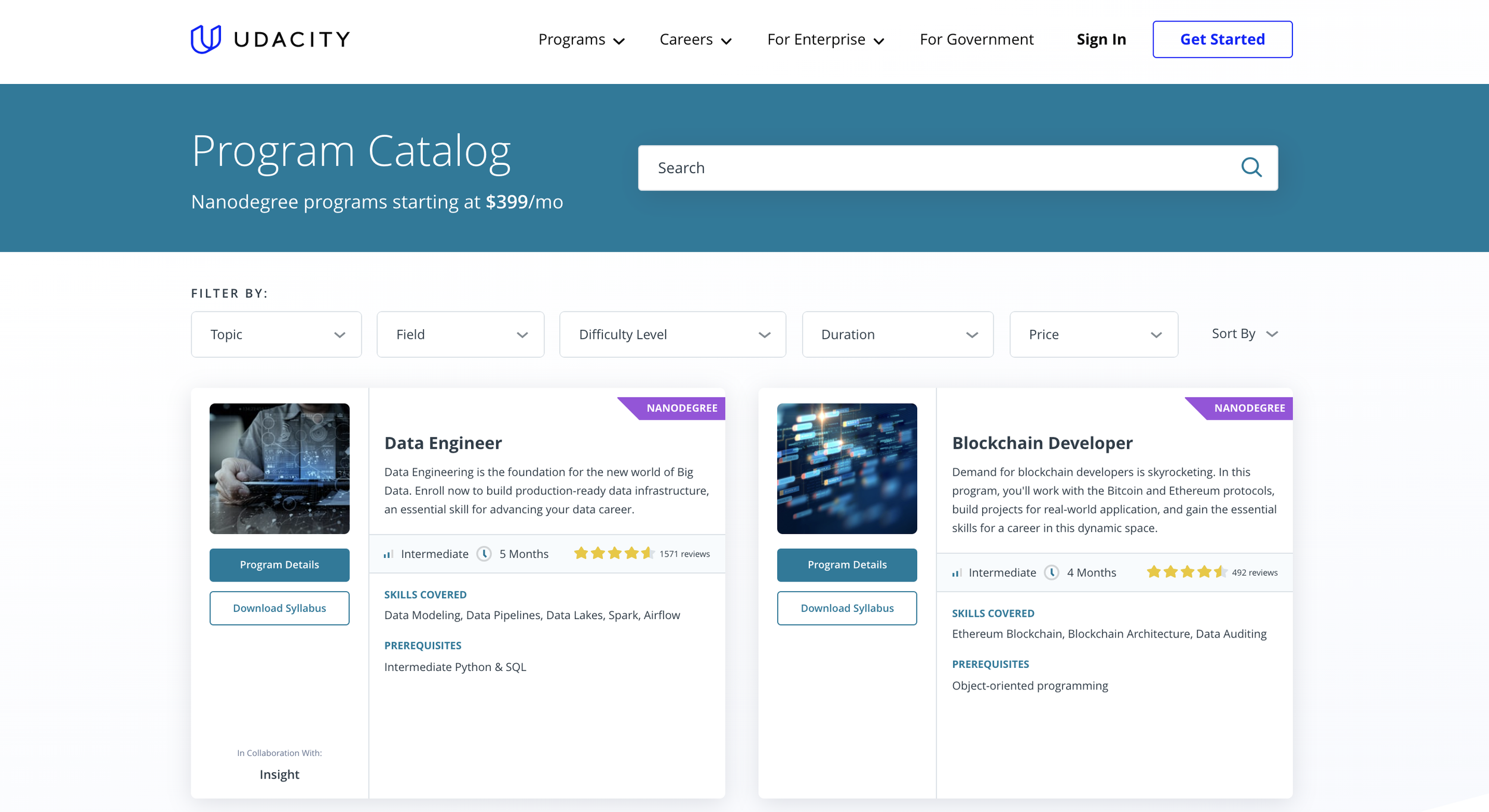
High FIDELITY comps desktop & mobile v3
High-fidelity versions for testing reference.
The first image depicts shows the desktop with the microinteraction hover effect & search bar
A/B testing 1 across vs 2 across
Mobile version
User testing insights
Created a detailed version for user testing using UserZoom. Revealed insights on user website navigation. Here are key findings from initial analysis.
Users want to be able to filter AND sort programs by price
Users want to be able to see price on catalog cards
Users prefer not having content hidden
Users want more intuitive labels for the first three filters.
Suggest changing from: [ Skill ][ Knowledge Area ][ Difficulty level ][ Duration ]
To the following labels: [ Topic / Skill ][ Field / Career ][ Experience ][ Duration ]
Add a ‘Clear All’ option so users can clear previous filter selections:
Users want ways to sort courses by how “established/developed” they are. Suggest adding the ability to sort by “Most Reviewed”, “Highest Rating”, and also “Price”, “Duration”
Users are confused by the search result labels “Most Popular Programs” and “Most Popular Searches” Recommend changing the first label to “Related Programs”, and possibly omitting ‘Most Popular Searches” entirely, depending on whether it’s technically feasible/practical (TBD).
A/B Testing
Users liked one column over two columns when hovering during the analysis.
*They would not switch all at the the same time that was InVision error so this may have skewed results slightly.
2/5 participants preferred the single column layout but it has more cons than pros i.e.not being able to scan the page as quickly.
Final thoughts
Udacity updated its website but kept some features based on research and user feedback.
Search bar at the top (this is now slightly to the side instead of taking over the entire width
Filters added to the top for users to find what they are looking for faster/easier
Chips added to each card in different color to differentiate what type of program it is i.e. nanodegree, course, free course
Card tile info remains the same as user testing shows that users wanted to see all of the info.